We all know there has been a tremendous rise in popularity when it comes to mobile website viewing. Responsive design allows for an alternative way to build a website, taking into consideration this big shift in mobile browsing usage.
Responsive web design was created as an alternative solution to having to create multiple web designs – one for desktop, one for mobile. The method of designing mobile-first takes this practice one step further, and is based on the idea that the optimal viewing experience should be on a mobile device, and not desktop.
What does Responsive Web Design actually mean?
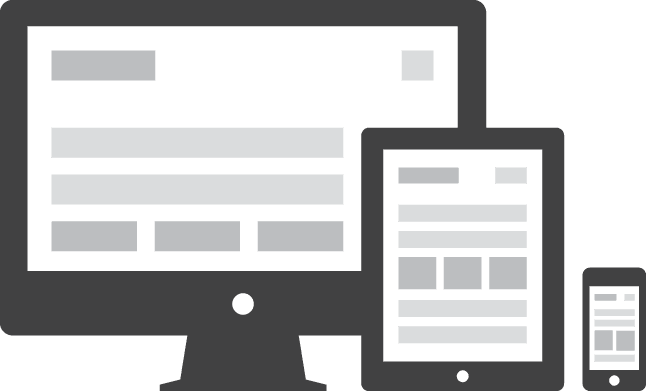
Responsive Web Design provides you with the optimal viewing experience of a website, regardless of what type of device you are seeing it on. This is done by the use of fluid grids. That’s a term for a design that works no matter what the screen size is—so no matter how much you resize your screen, that same layout will automatically respond to that change in size!

Source: http://johnpolacek.github.io/scrolldeck.js/decks/responsive/img/responsive_web_design.png
The mobile-first approach is a principle of progressive enhancement. It is the belief that mobile design, as the hardest, should be done first. Once the mobile design-related questions or issues are resolved, designing for other devices will automatically become easier.
Let’s Get to the Main Point
You might start to wonder now what we mean by mobile-first design… Well, mobile-first design is exactly what it seems to be: designing for the smallest possible screen and working your way up. It is one of the best approaches to creating responsive designs for your website.

Source: https://unsplash.com/photos/R7B-7WBPWW4
Mobile-First means Content-First
The mobile-first approach naturally leads to a design that’s more content-focused, and therefore user-focused. A website has content at its core, and that’s precisely what users visit websites for.
There are also times you can use device-specific content. How you can determine this? Simply by considering context—what, in a given situation and environment, will your user appreciate most. The best way to plan ahead for these is by creating user scenarios.

Source: UXPin
Some Benefits Of Designing For Mobile-First
When designing mobile-first you don’t have to worry about there being mobile feature constraints, or slower loading times when using a mobile device. Google shouldn’t penalise you either, since your website will load fast from any viewing device. When a website takes time to load, Google automatically ranks it lower on search results—you won’t have to worry about this happening!
Finally, adopting a mobile-first design approach allows you to think about what actually needs to be on your site and not trying to fill in the whitespace with fluff. Instead you can focus on what the user actually wants or needs to be encouraged to complete the action. In order to maintain optimal functionality, you can work harder and devote more time to making sure your site is full of only the most critical content and features necessary to help your business succeed.
Here at Opium Works we use and recommend progressive enhancement with a mobile-first approach. If you want to successfully grow your business, don’t hesitate; send us a message and start working with us! Book a call now to discuss further!