Είναι ευρέως διαδεδομένο και σε όλους γνωστό ότι ένας χρήστης θα χρειαστεί 3-5 δευτερόλεπτα από τη στιγμή που θα προσγειωθεί στο website σου για να το δει, να κρίνει και να αποφασίσει αν είναι αυτό που ψάχνει.
Harsh, right?
Έχεις ξοδέψει ώρες να το φτιάξεις, να επιλέγεις το design, τα functionalities,το περιεχόμενο.. Και όλα αυτά για να σε κρίνει κάποιος σε λιγότερο από 5 δευτερόλεπτα Αουτς!
Μην πανικοβάλλεσαι όμως! Θα σου πω ότι χρειάζεται να ξέρεις για το λεγόμενο Blink Test και πως να κρατήσεις τους επισκέπτες στο site σου. -Παρακαλώ-

Να ξεκινήσουμε από τα βασικά, από αυτά που ήδη ξέρεις! Μόλις ένας χρήστης μπεί στο website σου πρέπει να του τραβήξεις τη προσοχή, να του κεντρίσεις το ενδιαφέρον και το μήνυμα σου να είναι ξεκάθαρο και εμφανές σε όλη τη σελίδα και όλα αυτά σε λιγότερο από 5 δευτερόλεπτα
Tik Tok Tik Tok - Time Is Running Out (λένε και οι Muse - τυχαίο; -)
Ακούγεται δύσκολο επειδή είναι, αλλά εμείς σου έχουμε 7 Καλές Πρακτικές που μπορείς να εφαρμόσεις για να είσαι ήσυχος που δεν χάνεις visitors για λόγους τους οποίους μπορείς να ελέγξεις ή ακόμη καλύτερα να διορθώσεις! Στο τέλος της ημέρα ένας χαμένος visitor είναι ένα χαμένο lead, ένας πιθανός πελάτης και αυτό ΔΕΝ το θέλουμε.
7 Τρόποι Που Σου Εγγυώνται Ότι Το Website σου Θα Περάσει Το Blink Test
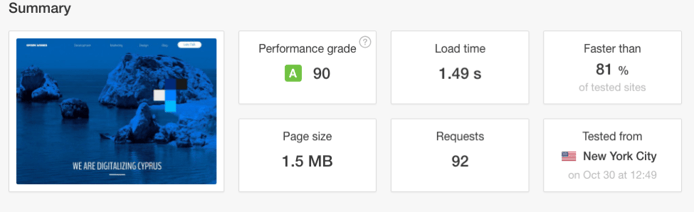
1.Web Page Loading Time.
Το website πρέπει να ανοίγει γρήγορα. Ο μέσος χρήστης περιμένει ένα page site να κάνει load σε λιγότερο από 2 δευτερόλεπτα αλλιώς -BOOM, έφυγε-! Υπάρχουν πολλά online tools για να δοκιμάσεις το loading time του website σου, ένα από τα πιο γνωστά είναι τα Page Speed Tools της Google και το Pigdom.

2.Ελκυστικό Web Design.
Η ιστοσελίδα σου πρέπει σχεδιαστικά να είναι απλή και να κεντρίζει το ενδιαφέρον των επισκεπτών του website σου. Οι φωτογραφίες, τα χρώματα ακόμα και οι γραμματοσειρές που χρησιμοποιείς πρέπει να συνάδουν με τη συνολική ταυτότητα της εταιρείας και του brand σου.
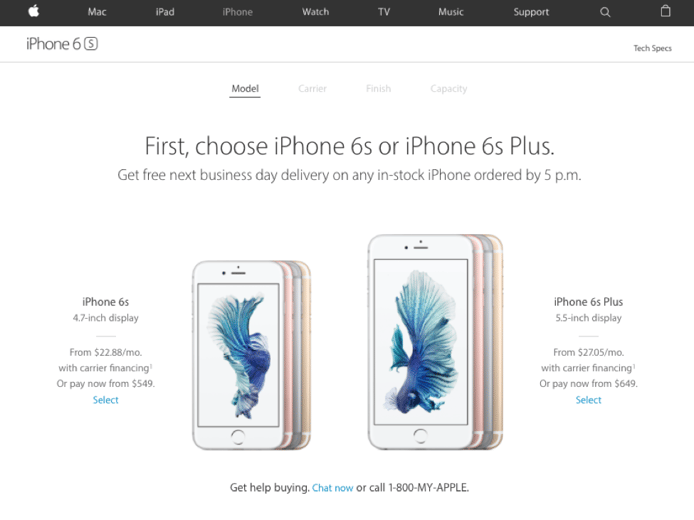
Δεν έχει σημασία το πόσο σπάνια είναι η φωτογραφία που έχεις στο site σου ή αν είναι custom design, το σημαντικό είναι οι χρήστες να καταλαβαίνουν άμεσα το μήνυμα που θες να περάσεις. Δες το παράδειγμα της Apple, μεγάλες φωτογραφίες και ξεκάθαρο κείμενο.

3.Web Page Headline Above All.
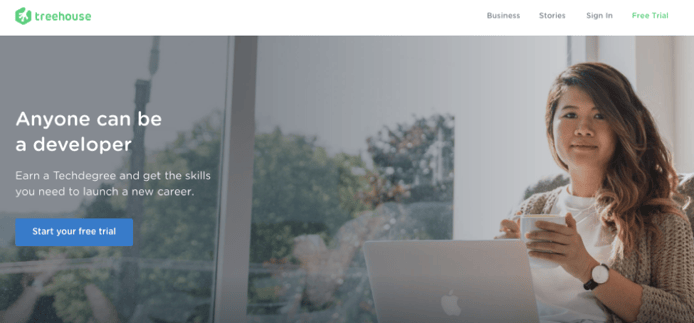
Σύμφωνα με το founder του Copyblogger, 8 στα 10 άτομα που θα επισκεφθούν ένα website το πρώτο πράγμα που θα διαβάσουν είναι ο Τίτλος της σελίδας. Πρέπει το Web Page Headline σου να είναι δυναμικό και να εξηγά τι προσφέρεις και τα προτερήματα σου.

4.Εύκολή περιήγηση - Website Navigation Menu
Δεν θες να τα κάνεις περίπλοκα τα πράγματα. Θες να είναι εύκολο για ένα επισκέπτη στο site σου να περιηγηθεί και να δει όλα όσα προσφέρεις. Οι σημαντικές κατηγορίες σου και όλες οι χρήσιμες πληροφορίες για την εταιρεία και το brand σου πρέπει να είναι σε ορατό σημείο έτσι ώστε να έχουν όλοι εύκολη πρόσβαση και να είστε όλοι ευτυχισμένοι (και ο επισκέπτης σου που θα βρει αυτά που χρειάζεσαι και εσύ που η επίσκεψη θα έχει διάρκεια).
5.Να κρατάς τις υποσχέσεις σου!
Αυτό το έχεις ξανά ακούσει και ναι ισχίει και στο κόσμο του Digital Marketing. Όταν ένας χρήστης πατήσει στη διαφήμιση σου η όποια του υπόσχεται διακοπές στη Χαβάη; περιμένει και η σελίδα στην οποία θα μπει να του μιλάει για διακοπές στη Χαβάη. Έχει πατήσει τη διαφήμιση σου γιατί ενδιαφέρετε να μάθει περισσότερα και ίσως να κλείσει και τις διακοπές του!
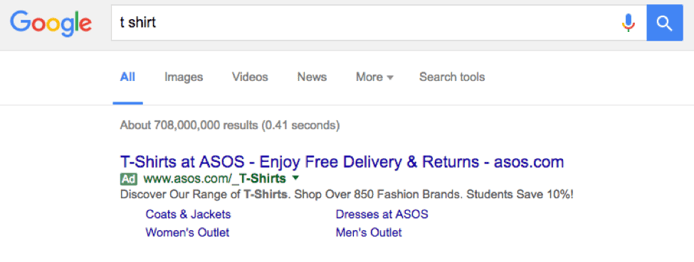
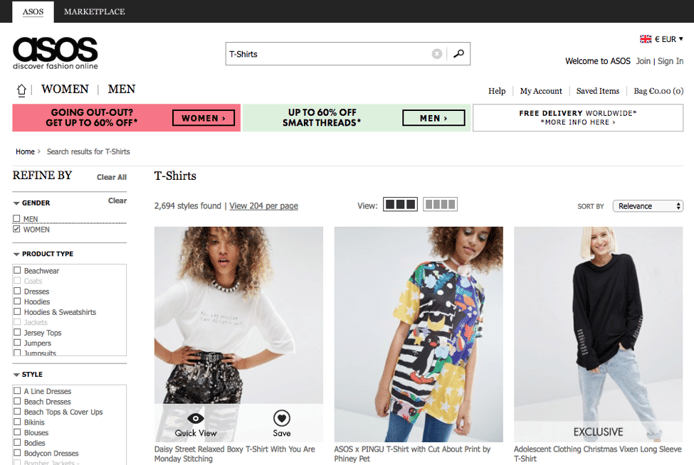
Ας πάρουμε για παράδειγμα τη διαφήμιση του ASOS για Tshirts: Ψάχνω για το νέο coolato T Shirt που θα εντάξω στη συλλογή μου και βλέπω τη πιο κάτω διαφήμιση:

Περιμένω λοιπόν πως όταν πατήσω στη διαφήμιση θα μπω σε μια σελίδα που μου δείχνει τα διαθέσιμα T Shirts από το ASOS για να ψωνίσω.

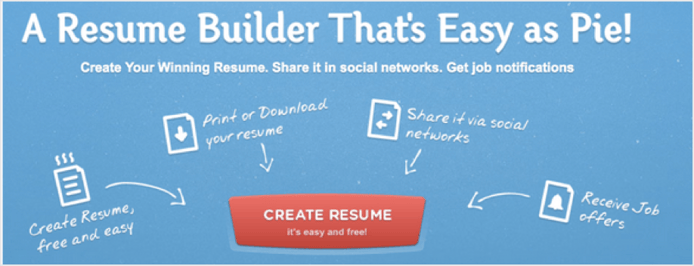
6.Και μετά ΤΙ;
Φρόντισε να είναι ξεκάθαρο για τους επισκέπτες σου το τι μπορούν να κάνουν αφού έχουν βρει τις πληροφορίες που χρειάζονται
- Θέλουν να μάθουν περισσότερα;
- Θέλουν να επικοινωνήσουν με ένα υπεύθυνο πωλήσεων;
- Θέλουν να κλείσουν ραντεβού;
- Θέλουν απλά να κάνουν subscribe στο blog σου;
Πρόσθεσε στο website σου Clicks To Action Buttons (CTAs). Δώσε την ευκαιρία στους visitors σου να επιλέξουν να κάνουν το επόμενο βήμα χώρις να δυσκολευτούν

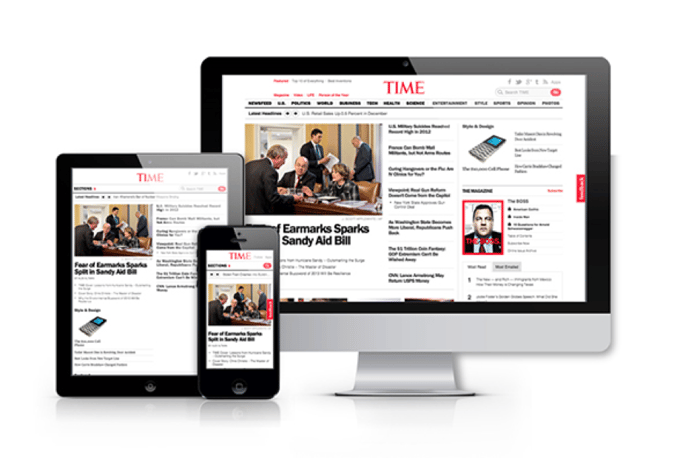
7.Συμβατο για Mobile και Tablet συσκευές.
Περισσότεροι από 65% διαδικτυακοί χρήστες σερφάρουν το Internet απο κινητά ή tablets. Θες λοιπόν όταν ο επόμενος πιθανός πελάτης μπει στο website σου από το κινητό του να μπορεί να περιηγηθεί χωρίς πρόβλημα.
Για να το πετύχεις, σιγουρέψου ότι:
- Έχεις Responsive Web Design
- Οι φωτογραφίες σου είναι κατάλληλες για κινητά (HTML5, jQuery, or JPGs).
- Το κείμενο σου έχει συνοχή και είναι εύκολα αναγνώσιμο. Make text concise and easily readable.
- Τα link είναι μεγάλα και μπορείς να κάνεις click χώρίς να πατήσεις ‘λάθος’ κουμπιά.
- Το CTA βρίσκεται στο κύριο μέρος της σελίδας.

Σου έχω εξηγήσει τα πάντα. :)
Αν έχεις πάντα υπόψην σου τα πιο πάνω Tips και τα εφαρμόσεις στο website σου, θα περάσεις με επιτυχία το ‘Blink Test’.
Αν ενδιαφέρεσαι όμως να μάθεις περισσότερα ή αν υπάρχει κάτι που θα ήθελες να συζητήσουμε για το website σου ή την απόδοση του, μη διστάσεις να επικοινωνήσεις μαζί μας για ένα FREE Consultation.
Extra Tips είναι πάντα καλοδεχούμενα.
Happy Browsing! #BlinkBlink
Based on Brianne Shelley’s article

